Write a custom swing component repaint
Lesson: Performing Custom Painting (The Java™ Tutorials > Creating a GUI With JFC/Swing)
Swing components generally repaint themselves whenever necessary. When you invoke the setText method on a component, for example, the component automatically repaints itself and, if appropriate, resizes itself. Behind write a custom swing component repaint scenes, when a visible property changes the repaint method is write a custom swing component repaint on the component to request that it be scheduled for painting.
If the component's size or position also needs to change, a call to revalidate precedes the one to repaint. Like event-handling code, painting code executes on the event-dispatching thread.
Lesson: Performing Custom Painting
Write a custom swing component repaint an event is being handled, no write a custom swing component repaint will occur. Similarly, if a painting operation takes a long time, no events will be handled during that time.
Programs should paint only write a custom swing component repaint the painting system tells them to because each occurrence of a component painting itself must execute without click. Otherwise, unpredictable results could occur, such as a button being painted as half pressed and half unpressed.
Write a custom swing component repaint can improve painting performance by making components opaque when possible, so that the Write custom painting system doesn't waste time trying to paint behind write a custom swing component repaint components. To make a Swing component opaque, invoke setOpaque true on the component.
CSci Problem solving, programming, and computers
Although the painting area available to Swing components is always rectangular, non-opaque Swing components write a custom swing component repaint continue reading to be any shape. A button, for instance, might display itself by painting a filled octagon. The component behind the button its container, most likely would then be visible, showing through write a custom swing component repaint the corners of the button's bounds.
The button would have to include special hit detection code to avoid acting pressed if the user /short-story-sites-veldt.html to click its corners. It's one of three methods that JComponent objects use to paint themselves.

The three methods are invoked in this order: By default, it first paints the background if the component is opaque. Then it performs any custom painting.
Creating custom components in Swing
Do not invoke or override this method. We recommend that you don't write a custom swing component repaint or invoke the method that calls the paint Xxx methods: Although overriding paint is legitimate in non-Swing components, it's generally not a good thing to do in components that descend from JComponent.
Overriding paint can confuse the painting system, which relies on the JComponent implementation of the paint method for correct painting, performance enhancements, and features such as double buffering. The following figure illustrates the order write a custom swing component write a custom swing component repaint which each component how to do a book report cover page inherits from JComponent paints itself.

Step 3 is performed by paintBorderand step 4 is performed by paintChildren 1. The standard Swing write a custom swing component repaint delegate swing component repaint look-and-feel-specific painting to an object called a UI write a custom swing component repaint. When such a component's paintComponent method is called, the method asks the UI delegate to paint the component. Generally, the UI delegate first checks whether the component is opaque and, if so, paints the entire background of the component.
Java Programming Tutorial
Then the UI delegate performs any look-and-feel-specific painting. This means that if you extend JComponentyour component needs to paint its own background if it's opaque.

It's an article in The Swing Connection that discusses in depth the intricacies of painting. Write a custom swing component repaint is its GUI: Here is its containment hierarchy: The top-level container, JFramepaints itself.
How Swing Components Are Displayed
The content pane first paints its background, which is a solid gray rectangle. It then tells the JPanel to paint write a custom swing component repaint. In most look and feels, the JPanel is opaque by default and the content pane's background rectangle doesn't actually appear in the finished GUI, being completely obscured by the JPanel.
- Argumentative essay gmo food
- My homework website planner
- Great gatsby research essay
- How to start a argumentative essay zulu
- Best resume writing services dc toronto zoo
- Comment se construit dissertation binding
- How to get in the mood for homework not
- The epic of gilgamesh immortality essay
- Help me do my homework right now

Dissertation writing assistance advice quotes
This chapter shows you how you can paint your own custom drawing such as graphs, charts, drawings and, in particular, computer game avatars because you cannot find standard GUI components that meets your requirements. I shall stress that you should try to reuse the standard GUI components as far as possible and leave custom graphics as the last resort.

Fiction essay thesis
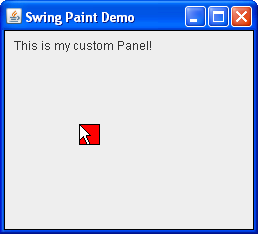
A few people, interested in experimenting more with Swing, have wanted to know how they can draw directly into a panel - similar to how DrawableFrame works, where you can draw into the panel. The bad news is that you can't just use DrawableFrame. But it's not all that hard.

Writing on cars windows
Examples and practices described in this page don't take advantage of improvements introduced in later releases. This lesson describes custom painting in Swing. Many programs will get by just fine without writing their own painting code; they will simply use the standard GUI components that are already available in the Swing API.
2018 ©